Warum man für Webseiten, die auf einem CMS basieren, Wartungsverträge abschließen sollte
Kaum ein Unternehmen kommt heute ohne vernünftige Webseiten aus. Diese dienen dazu, neue Kunden zu finden und bestehende Kunden an sich zu binden und ggf. zu Mehrumsätzen zu motivieren.
Viele Webseiten basieren heute auf sogenannten Content-Management-Systemen (CMS). Eine Seite mit einem solchen CMS aufzubauen, geht deutlich schneller, als wenn man jede Webseite neu programmieren müsste und solche Webseiten werden meist gut und schnell von Google indexiert.
Doch eine Webseite muss nicht nur einmalig erstellt, sondern dauerhaft unterhalten und gepflegt werden. Webseiten müssen regelmäßig aktualisiert werden und die Content-Management-Systeme erfordern regelmäßig Updates.
Wer nicht das eigene IT-Knowhow dafür in der Firma hat, schließt am besten einen Wartungsvertrag dafür ab. Solche Wartungsverträge bietet z.B. die Agentur an, die die Webseite erstellt hat.
Welche Content-Management-Systeme (CMS) sind heute üblich?
Das mit Abstand meistgenutzte CMS für Webseiten ist WordPress, welches bei ca. 64% aller Webseiten verwendet wird. Weit verbreitet ist auch das CMS Joomla.
Andere CMS-Systeme mit deutlich weniger Verbreitung sind z.B.:
- Shopify
- Joomla
- Wix
- Drupal
- Magento
- Typo3
- Weebly
- Plone
- Squaredance
- Bitrix
- Blogger
- OpenCart
- Presta Shop
- CMS Hub
Jedes Content Management System hat seine Vor- und seine Nachteile und ist für bestimmte Bereiche besonders geeignet oder weniger geeignet. Hier sollte man sich von der Agentur, die einem eine Webseite erstellt, beraten lassen.
Sind es nur Updates für das CMS, die einen Wartungsvertrag nützlich erscheinen lassen?
Es sind jedoch nicht nur die regelmäßigen Updates für das CMS, welche einen Wartungsvertrag nützlich erscheinen lassen, sondern man sollte auch bedenken, dass für die meisten Webseiten, die auf einem CMS basieren, eine ganze Reihe von sogenannten „Plugins“ (Erweiterungen / Module) nötig werden, kleine Zusatzprogramme, die das eigentliche CMS sinnvoll erweitern. Auch diese Plugins erfordern im Regelfall mehrmals jährlich ein Update.
Überdies ergibt sich im Laufe der Lebenszeit einer Webseite immer mal wieder die Notwendigkeit, ein neues Plugin zu installieren, weil sich z.B. rechtliche Gegebenheiten geändert haben und nun z.B. ein Cookie-Banner implementiert werden muss.
Kann ich das nicht alles selbst machen – brauche ich einen Wartungsvertrag für das CMS?
Im Prinzip kann man immer alles selbst machen, wenn man die entsprechenden Fachkenntnisse hat. Aber nicht jeder Anwender hat umfangreiches Informatik-Knowhow und vor allem die notwendige Zeit sich am Laufenden zu halten und sich in die Materie einzulesen (Technisches, Sicherheit und Gesetzliches). Spezial die DSGVO Vorgaben werden oft unterschätzt und ändern sich wirklich oft.
Was macht man z.B., wenn nach der Installation eines Updates für ein Plugin die ganze Webseite nicht mehr läuft und man sich dort noch nicht einmal einloggen kann, weil das Update für das Plugin irgendeinen Programmcode „zerschossen“ hat.
Das ist gar nicht so ungewöhnlich und kommt immer wieder einmal vor. Oft ist es auch einfach so das der Webhoster an Servereinstellungen dreht. Die PHP Version kann angepasst werden, die Datenbank Version ebenso. SSL Zertifikate müssen angepasst werden. usw.. Ein CMS, auf nicht aktuellem Stand produziert dann sofort Fehler und im schlimmsten Fall ist die Homepage nicht mehr aufrufbar. Abgehen davon sind veraltete Einstellungen und Konfigurationen bzw. nicht aktuell gehaltene CMS begehrte Ziele für automatisiert laufende Skripte die nach Schwachstellen im System suchen um dann entweder Malware zu installieren oder unbemerkt Spam Massenmails über die Webseite zu versenden.
Eine mit Malware infizierte Website wird von Google erkannt und man hat dann bei seinem Eintrag im Google Index einen Hinweis das eben die Homepage unsicher ist. Abgesehen davon verbreitet man unabsichtlich die Malware weiter an jeden Seitenbesucher ….. Infizierte Rechner stehen oft dann unter Fremdkontrolle und werden für kriminelle Zwecke wie etwa das Ausspionieren von geheimen Informationen oder für DDsO Angriffe verwendet (Distributed Denial-of-Service).
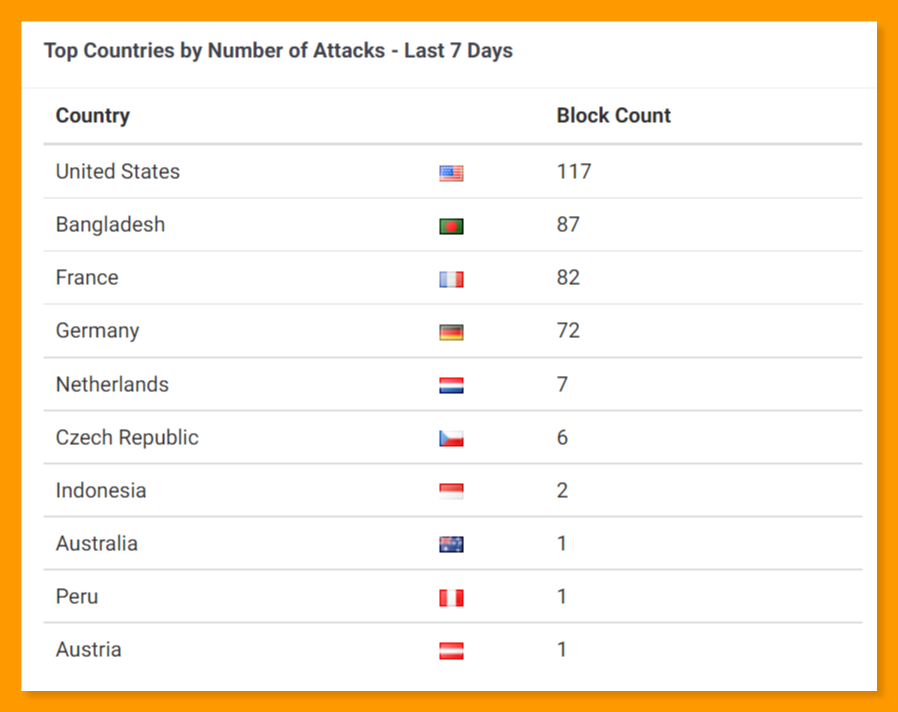
Eine ganz einfache WordPress Installation im Internet, ohne nennenswerte Platzierungen im Google Index steht eigentlich unter Dauerangriffen. Hier ein Screenshot ….

Die Anzahl der Angriffe ist also nicht zu unterschätzen!
Ein Informatiker und eine Agentur, die sich auf dieses CMS spezialisiert hat, wissen dann genau, was zu tun ist und machen ohnehin vor jedem Update ein Backup, damit keine Daten verloren gehen, aber für den Laien kann so ein Update und Seitenzusammenbruch schnell zum Supergau werden. Wenn auf einmal dann Kunden die Webseite nicht mehr aufrufen können oder aber die Webseite veraltete Informationen (z.B. alte Preise) aufweist und nicht mehr geändert werden kann, weil ein Einloggen nicht mehr möglich ist, dann ist guter Rat teuer.
Die meisten Unternehmen schließen daher einen Wartungsvertrag für die Webseiten ab, der u.a. auch alle Updates erfasst. Damit ist dann weder ein Webseitenzusammenbruch noch ein nicht mehr mögliches Einloggen zu befürchten.
Wartung und Pflege für eine Webseite – was versteht man darunter?
Eine einmal erstellte Webseite muss – damit sie auch für Kunden und Interessenten interessant bleibt – immer wieder aktualisiert werden. Meist schließt man dafür einen Vertrag mit der Agentur, die die Webseite erstellt hat, der dann „Wartung und Pflege“ beinhaltet.
Dies kann z.B. beinhalten:
- Aktualisierung von Inhalten wie z.B. neue Öffnungszeiten, neue Telefonnummer, neue Anschrift
- Hinzufügen neuer Inhalte: z.B. neue Jobangebote, neue Angebote, neue Mitarbeiter, Unternehmensnews, etc.
- Software Updates durchführen
- Regelmäßige Datensicherung durchführen, damit keine Daten verloren gehen
- Fehlerbeseitigung: Beseitigung von Bugs und Fehlern, die sich einschleichen
- Stets aktuelle rechtliche Rahmenbedingungen einhalten – wie z.B. Datenschutzbestimmungen
- Schließung von Sicherheitslücken
- Hosting Einstellungen regelmäßig prüfen
- Auswertung von Besucher-Analysen
Im Prinzip ist ein Wartungsvertrag frei festlegbar. Manche Firmen fügen z.B. selbst neue Inhalte hinzu und pflegen auch alte Inhalte, überlassen aber alles Technische und Updates für das CMS und dessen Komponenten der Agentur über einen Wartungsvertrag.
Support ist wichtig!
Folgende Leistungen werden bei den von uns angebotenen Wartungsverträgen meistens gebucht:
- Backup-Erstellung bei Updatevorgang
- Sicherheitskopie vor und nach Updateinstallation – wöchentlich
- Wiederherstellung der Webseite anhand eines Backups
nur im Schadenfall und nach Rücksprache - Webhosting Ansprechpartner
Vertragsverwaltung und technische Assistenz – sofern Domain von uns verwaltet wird - Proaktiver Schutz vor Attacken
Echtzeitschutz vor Attacken und Malware-Infektionen - Redundante Überprüfung der Systemintegrität
Regelmäßige Überprüfung von Systemdateien auf Malware und Schadecode - Redundante Überprüfung der Datenbankintegrität
Regelmäßige Überprüfung der Systemdatenbank und Bereinigung - Redundante Update-Check
Regelmäßige Überprüfung der Webseite auf Erreichbarkeit - Inhaltliche Pflege der Webseite und Suchmaschinenoptimierung (nur auf Wunsch)
- Regelmäßige Überprüfung der Webseiten-Inhalte auf Funktion nach Updatevorgang
Schließung von Sicherheitslücken erforderlich
Hacker haben weltweit Interesse und Freude daran, Webseiten lahmzulegen, bzw. sich Daten anzueignen, die sie durch Einhacken in Systeme gewinnen können. Um das weitgehend zu verhindern, ist es immer wieder erforderlich, neue Sicherheitslücken in Programmen zu schließen, die sich aus dem CMS selbst, aber auch aus Plugins dafür ergeben können.
Bei einem Wartungsvertrag beobachtet die betreffende Agentur auch das Geschehen rund um das eingesetzte CMS und setzt ggf. Maßnahmen um, um erkannte neue Sicherheitslücken zu schließen.
Warum sollte man eine Webseite regelmäßig pflegen und aktualisieren?
Für User ist eine Webseite dann interessant, wenn immer wieder aktuelle, neue Informationen auf der Webseite zu finden sind. Ist das der Fall, rufen User die Webseite von alleine immer wieder auf und geben einem so auch die Chance, Ihnen etwas zu verkaufen.
Das hat auch Google erkannt und lässt regelmäßige Aktualisierungen von Webseiten positiv in das Ranking mit einfließen. Eine Webseite, die regelmäßig aktualisiert wird, erscheint im Google-Ranking weiter oben und wird daher besser gefunden.
Auch technisch sind immer wieder Update erforderlich, auch schon deshalb, weil Google ab und zu seinen Suchalgorithmus ändert.
Wenn Google beispielsweise alle Webseiten vom Tag X an abstraft, die keine Mobil-Darstellung unterstützen, tut man gut daran, seine Webseite so anzupassen, dass man die Google-Bedingungen erfüllt.
Eine Webseiten-Agentur beobachtet auch Google-Updates und die SEO-Auswirkungen genau und kann dann ggf. im Rahmen von Updates die Seitenstruktur so anpassen, dass alle Anforderungen des Suchmaschinenbetreibers erfüllt werden. Damit wird man bei Google dann auch weiterhin gut gelistet.
Wie oft sollte eine Webseite gepflegt werden?
Große Webseiten mit Tausenden Artikeln werden ohnehin jeden Tag gepflegt, aber man sollte jede Webseite mindestens einmal im Monat im Rahmen der Webseiten Pflege pflegen und warten, was je nach Umfang auch schon mehrere Stunden Zeit kostet.
Lediglich für Webseiten, die nur als Landingpage für einen kurzen Zeitraum ins Leben gerufen werden, ist eine regelmäßige Pflege obsolet.
Was kostet die Webseiten Wartung?
Die Kosten der Webseiten-Wartung sind ganz vom Umfang der Webseite und den erforderlichen Arbeiten abhängig. Bei kleineren Webseiten können manchmal günstige Wartungsverträge im Bereich von 50 bis 250 Euro im Monat ausreichend sein. Bei komplexen Projekten entsprechend mehr. Diese Sätze enthalten dann aber weder Kosten für das Schreiben von neuen Artikeln oder das Anfertigen neuer Fotos, sondern die reine Webseiten-Pflege und -Wartung.

 Bei der Konzeption und Umsetzung eine Website müssen viele Faktoren beachtet werden. Dazu zählen nicht nur inhaltliche Aspekte oder die gelungene Durchführung einer
Bei der Konzeption und Umsetzung eine Website müssen viele Faktoren beachtet werden. Dazu zählen nicht nur inhaltliche Aspekte oder die gelungene Durchführung einer 








 In den Ideenschmieden rund um den Globus entstehen täglich neue Ansätze, um die Präsentation von Webseiten neu zu erfinden und mit der fortschreitenden Entwicklung der Webtechnologien sowie der damit einhergehenden wachsenden Vielzahl an Möglichkeiten für vollkommen neue Lösungsansätze machen das Internet und alle unmittelbar verbundenen Bereiche zu einer Branche im ständigen Wandel im Zeichen des Fortschritts.
In den Ideenschmieden rund um den Globus entstehen täglich neue Ansätze, um die Präsentation von Webseiten neu zu erfinden und mit der fortschreitenden Entwicklung der Webtechnologien sowie der damit einhergehenden wachsenden Vielzahl an Möglichkeiten für vollkommen neue Lösungsansätze machen das Internet und alle unmittelbar verbundenen Bereiche zu einer Branche im ständigen Wandel im Zeichen des Fortschritts.